Friday, May 10, 2013
Corporate Identity
For my corporate identity, I chose a more simplistic approach. The business card, brochure, and letterhead are all very easy to read and understand, and all carry out the same color schemes. I chose blue and white for my color schemes not only because Nantucket is surrounded by water, but also because these are the colors for the high school sports team.
Monday, April 22, 2013
questionare
1.) Nantucket Glass
glass paraphernalia for tobacco use
2.) We make custom made, quality pipes and bongs for smoking tobacco
3.) target audience:
all smokers ages 18+
want to make it classy since its on Nantucket
attract the "rich" smokers
4.) No competitors
5.) no answer
6.) no
7.) skipped
last 5 questions
1.) I want people to view my business as high quality and classy.
2.) A white tiger. They can not survive in the wild, but when on display for people they are seen as a gift to nature with its beauty. There are millions of stores like mine, but there are none in Nantucket, therefore it would stand out.
3.) Leonardo Decaprio. He is a badass, and a smoker, but he is also classy.
4.) A bong
5.) Sherlock Homes smoking a pipe
glass paraphernalia for tobacco use
2.) We make custom made, quality pipes and bongs for smoking tobacco
3.) target audience:
all smokers ages 18+
want to make it classy since its on Nantucket
attract the "rich" smokers
4.) No competitors
5.) no answer
6.) no
7.) skipped
last 5 questions
1.) I want people to view my business as high quality and classy.
2.) A white tiger. They can not survive in the wild, but when on display for people they are seen as a gift to nature with its beauty. There are millions of stores like mine, but there are none in Nantucket, therefore it would stand out.
3.) Leonardo Decaprio. He is a badass, and a smoker, but he is also classy.
4.) A bong
5.) Sherlock Homes smoking a pipe
Tuesday, April 16, 2013
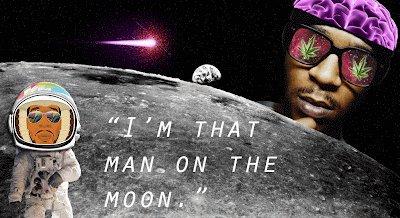
Lyrical Collage - Photoshop
Wednesday, April 10, 2013
custom photoshop drawing
I found a tutorial on YouTube on how to make giant planets floating in space. i actually did not have to use any paint brushes. For the planet it self, I used the gradient tool and used some filter effects such as wave, ripple, liquid and spherical effect. I put a lens flare to represent the sun and the stars I simply added gaussian noise in the background.
Wednesday, April 3, 2013
Dizzy bat on the moon
I love space and the idea of going to the moon, but I know it is pretty much impossible for me to do. So I took a more fun and comical approach to the idea by putting myself playing 'dizzy bat' on the moon, which is a beach game that a lot of college kids play.
Monday, April 1, 2013
Vector Drawing
Tuesday, March 5, 2013
Logo for "Nantucket Glass"
After a couple rough drafts, I was able to find a more appropriate logo for my business. My logo prior to this was too childish. I made it crooked on purpose, but now I kind of am regretting it and maybe thinking straight up and down would be better.
Monday, March 4, 2013
Tuesday, February 26, 2013
Tuesday, February 19, 2013
Logos


This is a great logo. The red white and blue makes a huge "America" statement. Easy to read at any size and very recognizable on anything.
This is a very cool logo. Its a major symbol and sports and clothing. "All Day I Dream About Sports." Very creative. The letters almost blend together, and the shapes above the letters add the finishing touch. Very good logo.

This is one of my favorite logos. The symbol of the bunny with a bow tie is perfect. The way that the left ear is cocked at a certain angle makes it very unique. This logo can easily be recognized at any size and any distance.

This logo is pretty decent. Its cool, because it uses the 8ball from pool. I think it wouldn't work if they weren't aligned vertically either. Might have trouble figuring out what it is if it was really small.
 This logo is special for me because this is a brewery in my hometown. It is for Cisco Brewery . Cisco is a popular beach. So you get the idea of a wave. Also its a shell like figure. It could also be easily recognizable when small.
This logo is special for me because this is a brewery in my hometown. It is for Cisco Brewery . Cisco is a popular beach. So you get the idea of a wave. Also its a shell like figure. It could also be easily recognizable when small.Friday, February 15, 2013
Tuesday, February 12, 2013
First Project
I started out by printing out a 700 X 900 grid. I then traced the character "Butters," from South Park, because that was going to be my original project. Half way through programming I decided to do something more creative then simply copying a character, and ended up making my own "little doctor." I started with the pants, then the shoes, then the arms, hands, thumbs; slowly working my way up to the face eyes and mouth. I ended up with what looked like a baby, but i wanted to add more. I decided to put a stethoscope on top of his head and then add the tie for the final touch.
here is the code
//PANTS
context.beginPath();
context.rect(235, 750, 250, 50);
context.fillStyle = "rgb(43, 108, 88)";
context.fill();
context.lineWidth = 7;
context.strokeStyle = "rgb(43, 108, 88)";
context.stroke();
//LEFT SHOE
context.beginPath();
context.moveTo(220, 800);
context.quadraticCurveTo(295, 775, 370, 800);
context.fillStyle ='black';
context.fill();
context.lineTo(220, 800);
context.lineCap = 'round';
context.lineWidth = 5;
// line color
context.strokeStyle = 'black';
context.stroke();
//RIGHT SHOE
context.beginPath();
context.moveTo(370, 800);
context.quadraticCurveTo(425, 775, 500, 800);
context.fillStyle ='black';
context.fill();
context.lineTo(370, 800);
context.lineCap = 'round';
context.lineWidth = 5;
// line color
context.strokeStyle = 'black';
context.stroke();
//LEFT ARM
context.beginPath();
context.moveTo(235, 700);
context.quadraticCurveTo(240, 675, 250, 665);
context.fillStyle = "rgb(100, 224, 226)";
context.fill();
context.lineWidth = 3;
// line color
context.strokeStyle = 'black';
context.stroke();
//RIGHT ARM
context.beginPath();
context.moveTo(470, 665);
context.quadraticCurveTo(478, 675, 480, 700);
context.fillStyle = "rgb(100, 224, 226)";
context.fill();
context.lineWidth = 3;
// line color
context.strokeStyle = 'black';
context.stroke();
//LEFT HAND
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
var centerX = canvas.width / 2;
var centerY = canvas.height / 2;
var radius = 25;
context.beginPath();
context.arc(225, 725, radius, 0, 2 * Math.PI, false);
context.fillStyle = "rgb(255, 226, 198)";
context.fill();
context.lineWidth = 3;
context.stroke();
//RIGHT HAND
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
var centerX = canvas.width / 2;
var centerY = canvas.height / 2;
var radius = 25;
context.beginPath();
context.arc(490, 725, radius, 0, 2 * Math.PI, false);
context.fillStyle = "rgb(255, 226, 198)";
context.fill();
context.lineWidth = 3;
context.stroke();
//LEFT THUMB
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
var centerX = canvas.width / 2;
var centerY = canvas.height / 2;
var radius = 12;
context.beginPath();
context.arc(240, 710, radius, 0, 2 * Math.PI, false);
context.fillStyle = "rgb(255, 226, 198)";
context.fill();
context.lineWidth = 3;
context.stroke();
//RIGHT THUMB
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
var centerX = canvas.width / 2;
var centerY = canvas.height / 2;
var radius = 12;
context.beginPath();
context.arc(473, 711, radius, 0, 2 * Math.PI, false);
context.fillStyle = "rgb(255, 226, 198)";
context.fill();
context.lineWidth = 3;
context.stroke();
//RIGHT ARM
context.beginPath();
context.moveTo(480, 585);
context.quadraticCurveTo(520, 635, 515, 725);
//context.fillStyle = "rgb(100, 224, 226)";
//context.fill();
//context.lineCap = 'round';
context.lineWidth = 3;
// line color
context.strokeStyle = 'black';
context.stroke();
//LEFT ARM
context.beginPath();
context.moveTo(240, 585);
context.quadraticCurveTo(200, 635, 200, 725);
//context.fillStyle = "rgb(100, 224, 226)";
//context.fill();
context.lineWidth = 3;
// line color
context.strokeStyle = 'black';
context.stroke();
//ZIPPER
context.beginPath();
context.moveTo(360,745);
context.lineTo(360,615);
context.stroke();
context.lineWidth = 7
//HEAD
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
var centerX = canvas.width / 2;
var centerY = canvas.height / 2;
var radius = 185;
context.beginPath();
context.arc(360, 465, radius, 0, 2 * Math.PI, false);
context.fillStyle = "rgb(255, 226, 198)";
context.fill();
context.lineWidth = 3;
context.stroke();
//RIGHT EYE
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
var centerX = canvas.width / 2;
var centerY = canvas.height / 2;
var radius = 65;
context.beginPath();
context.arc(425, 465, radius, 0, 2 * Math.PI, false);
context.fillStyle = "rgb(250, 255, 255)";
context.fill();
context.lineWidth = 3;
context.stroke();
//LEFT EYE
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
var centerX = canvas.width / 2;
var centerY = canvas.height / 2;
var radius = 65;
context.beginPath();
context.arc(225, 465, radius, 0, 2 * Math.PI, false);
context.fillStyle = "rgb(250, 255, 255)";
context.fill();
context.lineWidth = 3;
context.stroke();
//LEFT EYE BALL
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
var centerX = canvas.width / 2;
var centerY = canvas.height / 2;
var radius = 10;
context.beginPath();
context.arc(170, 465, radius, 0, 2 * Math.PI, false);
context.fillStyle = "rgb(0, 0, 0)";
context.fill();
context.lineWidth = 3;
context.stroke();
//RIGHT EYE BALL
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
var centerX = canvas.width / 2;
var centerY = canvas.height / 2;
var radius = 10;
context.beginPath();
context.arc(370, 465, radius, 0, 2 * Math.PI, false);
context.fillStyle = "rgb(0, 0, 0)";
context.fill();
context.lineWidth = 3;
context.stroke();
//MOUTH
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(325, 565);
context.quadraticCurveTo(360, 610, 400, 565);
context.lineWidth = 5;
// line color
context.strokeStyle = 'black';
context.stroke();
//LEFT EYE BROW
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
var x = canvas.width / 2;
var y = canvas.height / 2;
var radius = 50;
var startAngle = 1.1 * Math.PI;
var endAngle = 1.9 * Math.PI;
var counterClockwise = false;
context.beginPath();
context.arc(225, 415, radius, startAngle, endAngle, counterClockwise);
context.lineWidth = 7;
// line color
context.strokeStyle = 'black';
context.stroke();
//RIGHT EYE BROW
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
var x = canvas.width / 2;
var y = canvas.height / 2;
var radius = 50;
var startAngle = 1.1 * Math.PI;
var endAngle = 1.9 * Math.PI;
var counterClockwise = false;
context.beginPath();
context.arc(425, 415, radius, startAngle, endAngle, counterClockwise);
context.lineWidth = 7;
// line color
context.strokeStyle = 'black';
context.stroke();
//DOC STRAP
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
context.beginPath();
context.rect(185, 305, 350, 40);
context.fillStyle = "rgb(0, 0, 0,)";
context.fill();
context.lineWidth = 7;
context.strokeStyle = "rgb(0, 0, 0,)";
context.stroke();
//DOC LIGHT
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
var centerX = canvas.width / 2;
var centerY = canvas.height / 2;
var radius = 58;
context.beginPath();
context.arc(355, 315, radius, 0, 2 * Math.PI, false);
context.fillStyle = "rgb(250, 255, 255)";
context.fill();
context.lineWidth = 3;
context.stroke();
//TIE
context.beginPath();
context.moveTo(360,650);
context.lineTo(350,665);
context.lineTo(360, 680);
//context.moveTo(360,650);
context.lineTo(370,665);
context.lineTo(360,650);
context.fillStyle = "rgb(250, 0, 0)";
context.fill()
context.stroke();
context.beginPath();
context.moveTo(360, 680);
context.lineTo(345, 720);
context.lineTo(360, 750);
context.lineTo(375, 720);
context.lineTo(360, 680 );
context.fillStyle = "rgb(250, 0, 0)";
context.fill()
context.stroke();
Friday, January 25, 2013
About Me
I am currently a sophomore at the University of Tampa. I am 20 years old and I am from a tiny island off of Massachusetts called Nantucket. With only 10,000 residents during the winter, it is very peaceful. During the summer it is a huge tourist attraction with over 50,000 visitors. I love being outside. Especially at the beach or in the woods. I guess growing up on a secluded island made me somewhat adventurous, my ultimate dream would be to travel the world. I also enjoy the night life in Tampa. There are endless places to go to and it is always a good time. I'm from New England so of course I and forever will be a Patriots, Celtics, and Bruins fan. I decided to take this class because I recently changed my major to 'New Media Production.' I feel as though I can be creative at times and learning the basics of digital arts should bring out my hidden talents. I also have never blogged before, so this should be interesting. I am excited for what is to come.
Subscribe to:
Posts (Atom)